We recently talked about the importance of collecting and sharing testimonials. During one of our MasterClass 2022 Reviews and Support sessions, we had a question about “how can we make rotating testimonial banners?” It’s simple! And they are really fast to make and stylize to really pop out.
In this article, we’ll showcase how easy it is to create a rotating banner to display testimonials on your site, with live text which is great for SEO.
Start with a banner block
First, you’ll add a banner block to a page of your website (you can select this option from the right side menu of the website builder). Then click on the banner block to modify it. We suggest you start by adjusting the size of your banner and have found the smaller sizes work really well.
Once you have that set up, you’ll need to upload an image to the banner block. We recommend you upload a transparent image to make the banner look like the background of the website.
It is really easy to make a transparent image in Photoshop or Canva. Just open Photoshop or Canva, create a new 100 x 100 pixel file, it doesn’t have to be large or the exact size of the banner block since it won’t be visible once uploaded. Then delete the background color/layer.
Make sure before you save/export the file, there is no background color. In Photoshop you can choose file > export > "export as" and select PNG as your file type. In Canva you can click download, select file type: PNG, and check the box for transparent background before you click the download button (you may need to set a background color in Canva, but when you select "transparent background" in the download settings Canva will remove it).
Once you’ve saved your transparent file, you can then upload it directly to the banner block (we suggest you also save it to the clipboard so you can reuse it). When you upload the file, the banner block will appear empty, no image will display since the file is completely transparent.
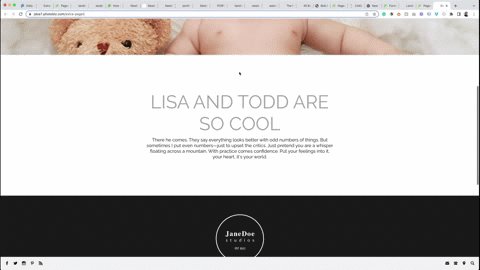
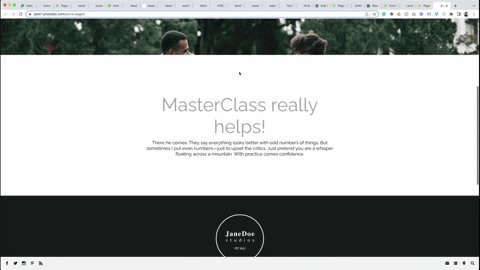
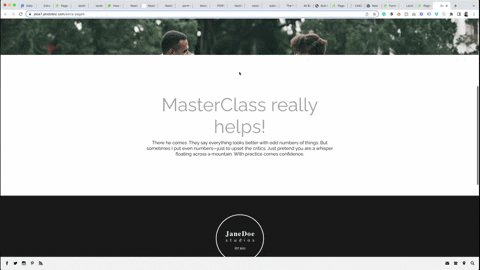
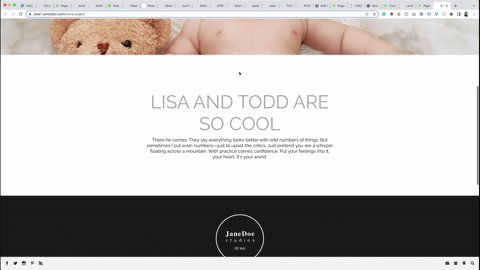
Now it is time to add text to the banner block. Click on the banner block, and then click on the transparent image you uploaded. Here you can set up a title, subtitle, and a button to display as part of this block. These text fields are where you can add the testimonial and attribution. One option is to use the title for the quote and the subtitle for the attribution. Once you place the text in and save the block, you can review what it looks like on the front end (Tip: Click the URL displayed at the top of the page in the website builder to open the page in a new window).
If you want to create rotating testimonials, you can upload additional transparent images to this section, and repeat the steps above as many times as you like. The “images” and accompanying testimonials will rotate within this banner block on your website.
Customize how your testimonials look
To further customize how the testimonials appear, you may want to adjust more settings in the banner block. You can remove opacity from the background image (this can come in handy if you don’t choose to use a transparent image), turn on/off parallax scrolling and the scrolling arrow, as well as adjust color and background options.

You can also customize the banner block further by selecting different banner styles, such as one of the no crop banner options. With the no crop styles, you can upload an image (not transparent), and select if the image displays in the center, left, or right with the text shifted to the opposite sides. This can create some unique banner looks.
Once you have your testimonials styled the way you like, you’re done! You have a variety of options to design beautiful rotating testimonial banners. And there are even options to include call to action buttons to lead people elsewhere on your website.
Watch how it's done
Want to see how we do it? Watch the video below. We break down the steps to set up a banner block, including how it can be modified on the fly with the no crop banner options!
Use third-party tools
There are also third-party tools that offer ways to embed reviews on your website using HTML code. Sadly, Google doesn’t have a native option to display reviews, but there are tools you can pay for to do so. Some of these options require a monthly fee.
Here are a few tools we’ve heard about:
Elf Sight Google Review Widget
TaggBox Embed Google Review
Testimonials are a key tool for telling your business’s story. There are many ways to do that, including using banner blocks.
Need help setting up a testimonial banner block on your website? Give our support team a call at 866.463.7620 or log in to chat with us.
Want more awesome tips like this? Check out the recordings from our MasterClass 2022 event or check out the Design Academy section of the Growth Hub. We provide multiple ways to learn how to use all the tools in the PhotoBiz platform.






Leave a comment
0 Comments