Color plays a large part in creating an excellent first impression for every website visitor. Choosing the right colors for your website can make or break a sale.
Look at your website and think about this… does your website’s color palette give a feeling of organization or chaos? Confidence or uncertainty? In this article, we’ll give you a few tips on how to use color effectively, how colors make you feel, and share some of our favorite color palettes.
How to Use Color Effectively
We recommend selecting two to three colors to use throughout your website. This should include a primary color with an additional one to two secondary or supporting colors.
How do you pick a primary color? Your logo is the best place to start.
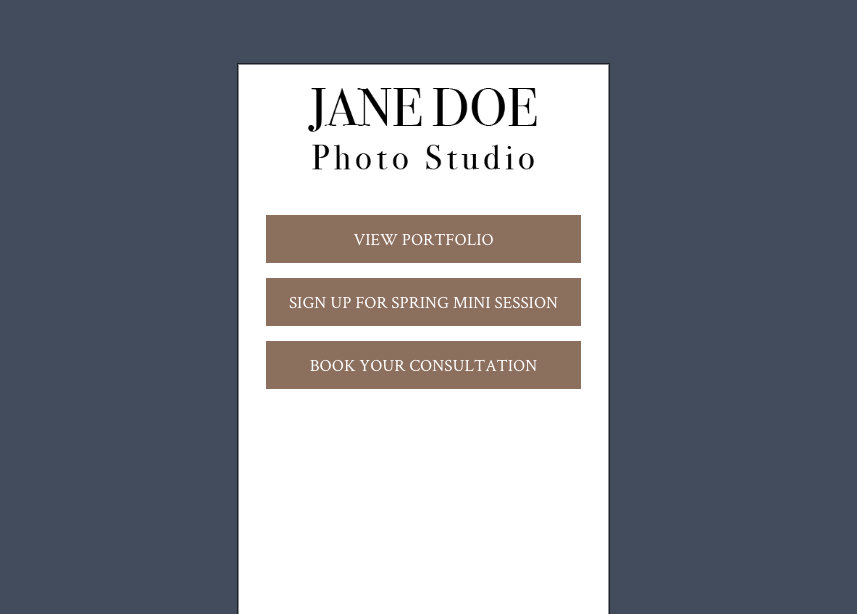
The main color in your logo should be the primary pop of color used on your website. Use this color to get your client’s attention in headlines, banners, buttons, and calls-to-action. If you use this color sparingly the information you want to highlight will grab your visitor’s attention. Use it too much and your content will start to blend together.
Use secondary colors (which will likely also be found in your logo) as accents for supporting information on your website.
Then use neutral colors (black, greys, tans, and white) for large amounts of text and backgrounds. These do not count against your two to three colors.
Using color intentionally helps important information stand out. Ideally, this helps potential clients quickly find what they’re looking for!
Do:
-
Have a consistent color palette
-
Use pops of color
-
Use color to draw attention
-
Use colored text on a neutral or contrasting background
-
Remember to use white space (or black space, you need negative space for your visitor’s eye to rest)
-
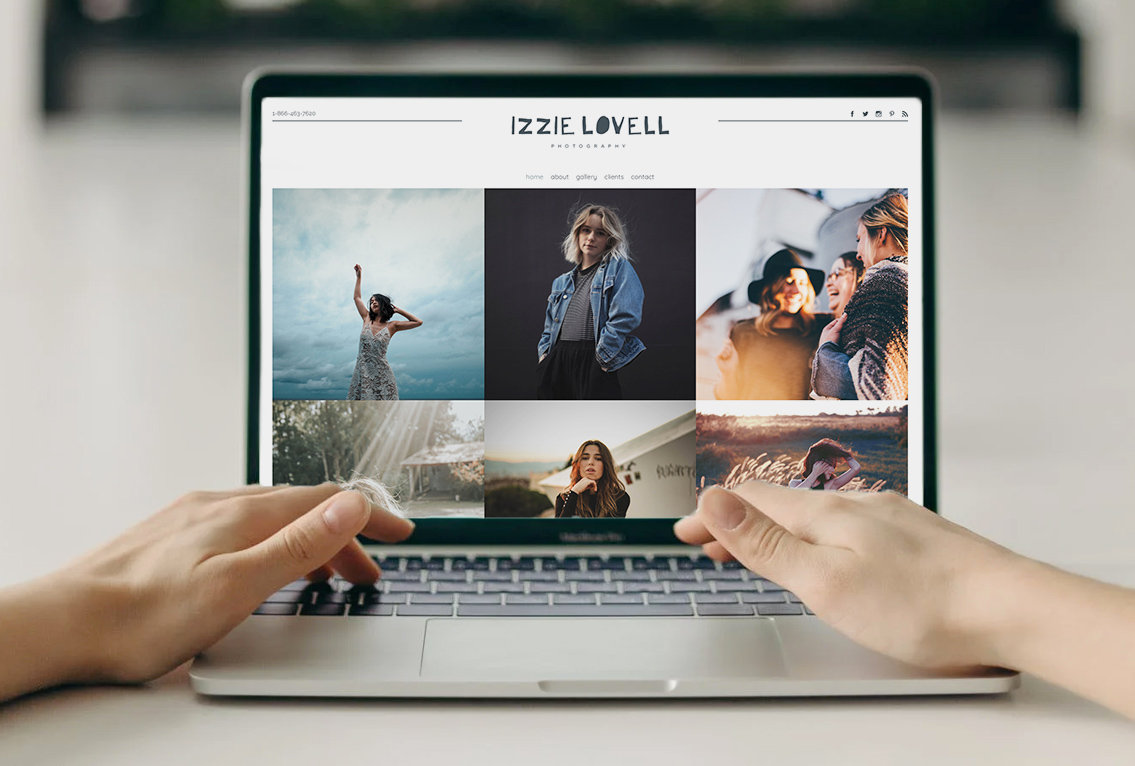
Let your images stand out
Don’t:
-
Use color without a plan
-
Put colored text on a colored background
-
Put colored text on a busy/patterned background
-
Forget to use white space
How Colors Make You Feel
How to Build a Color Palette
Remember the color wheel? You’re going to want to use it while building the color palette for your website. There are three main types of color schemes: (1) monochromatic, (2) complementary, and (3) analogous.
Monochromatic Colors
This color scheme uses only one color and includes lighter and darker variations of that color. If you’re having trouble picking a color palette, start with this one. It’s the easiest to create a cohesive look.
Example: If your primary color is sky blue, your other colors could be darker navy blue and lighter baby blue.
Complementary Colors
On the color wheel, these colors are opposites.
Examples: Red and green. Purple and yellow. Blue and orange.
Analogous Colors
These colors are next to each other on the color wheel.
Examples: Dark red, red, and orange. Green, yellow, and yellow-orange.
Bonus: Here are two color palettes using neutral colors.
Check out this cool tool that will take your primary color and build palettes based on just that one color. Give it a try at sessions.edu/color-calculator/
I also suggest using Pinterest or a quick Google search to find color palettes. You can use search phrases that include the name of your primary color and the words “color palette”. For example, you could search, “aqua color palette.” You might get a lot of results for home decor colors and paint colors. These are great resources for ideas on how colors can work together. If you find a palette you like, bring it into Photoshop and use the eyedropper to identify the hex code for the color you want (e.g., #a3dbd5).
Good color choices take some planning. With a little time and effort, colors can take your website to the next level.
Here are three examples of PhotoBiz websites using color well.
If you need help setting up your colors so they make your website more beautiful for you brand, give our team a call!
1-866-463-7620
Interested In Getting A Custom Logo Design?
Hire our in-house graphic designers to create a custom logo for your brand!






Leave a comment
0 Comments