Building your dream photography website just got easier. PhotoBiz’s DuoBuild engine allows you to create unique mobile responsive designs for your website by displaying blocks of content side by side, in two columns. So how do you use the PhotoBiz DuoBuild engine? It's simple! Each piece of content you want to display on your website is part of a “block.” There are blocks for images, text, headers, video, and more. With the added ability to display blocks side by side, the design options grew exponentially.
Blocks that can be used
You can use a variety of content blocks with the PhotoBiz DuoBuild engine.
Check out the full list:
- Editor
- Text + image
- Images
- List items
- Banners
- Videos
- Forms
- Buttons
- HTML

Picking combinations of blocks
The beauty of the DuoBuild engine is how it allows you to place content blocks next to each other. You can put two of the same type of blocks next to each other, or mix it up such as having a text + image block next to a video block. The combination options are endless.
Here are a few examples.
5 banners blocks assembled with parallax scrolling + text overlays.
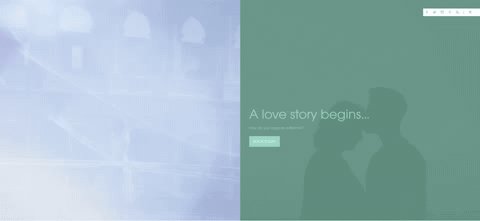
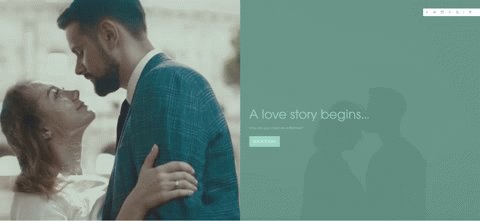
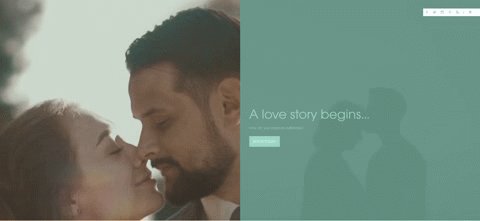
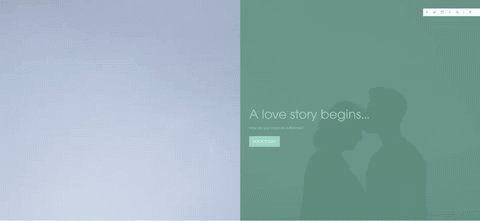
2 banner blocks. Left: Title and text on a solid color. Right: Image with title, text, and button overlay.
Left: Banner block. Right: Form block with large text.
As you prepare to create a new page on your website (or update an existing one), sometimes it can help to get out a pencil and paper to create a sketch or skeleton layout of how you want your page to look.
Then you can identify what blocks to use to achieve your goals.
Combination ideas
Add some drama to your website by creating a powerful split banner across the top of your website. It’s a really appealing and engaging design combo. With a split banner, you could have a powerful still image on one side, and a solid color with a large text call to action on the other side. You can also utilize the Parallax scrolling animation function to add motion to your banner.
Here are dramatic three looks:
1. Left - 2 banner blocks. Left: Rotating images. Right: Static image with overlayed color, title, text, and button. On Lennon template.
2. Center - Left: 1 banner block with title, text, and button. Right: Image block set to 3X3 square layout. On Almas template.
3. Right - Left: Image block. Right: Form block with a background pattern.
Tip: Want to create a solid banner with just color? Upload a small transparent PNG image for the banner (150 pixels by 150 pixels). Then set an overlay color and the opacity level to your liking.
Editorial style combinations
Want your website to have a polished magazine feel? You can do that with the DuoBuild engine by pairing serif text with images, videos, testimonials, and more. In addition to being pretty, this design style can make for a dramatic call to action.
Here are some examples.
Left: Text editor block with two-column text layout enabled. Right: Banner block with title, text, and button.
Left: Banner block with title. Right: List item block with editorial circle layout with title and text.
Left: List item block with titles square layout 2 Rows by 2 columns. Right: Text editor block.
Video combinations
Video content continues to be important. We like pairing videos with supporting text or images. Another thing you can do is use a video block as a banner. Set it to auto loop and it will keep on playing.
You can even add text and a button on top of a video banner to make a dynamic call to action.

Tip: Need help getting video to auto-play on your site? Upload your video to Vimeo and try using the code below.
Text and image collage combination
Text paired with images is a no brainer. You can create some really interesting styles. Choose an image collage to display alongside text, and you can really make a statement. Check out some sample pairings below.
Left: Image block with 2X2 square option selected. Right: Image + text block with circles layout option and watercolor background.
4 text + image blocks with square image parallax layouts.
2 text + image blocks with text image overlay layout selected.
Tip for designing with the DuoBuild engine
Check alignment settings. How content is aligned can make an impact on how it works in combination with other content.
Review the block styling tab. Choosing similar style settings for two blocks that appear side by side can help them play well together.
We’re excited about the design options you have with the PhotoBiz DuoBuild engine. You can combine seemingly limitless combinations to make your dream website a reality. We hope this guide will help you understand the options available.
Want help designing your site? Lean on our Pro Services team. We can design and load content for you.
Just need some technical help? Start a live chat or call our support team and we’ll be happy to assist you!






Leave a comment
0 Comments